Hello Friends , In this Post giving a tutorial on Create Animated GIF Banner through Adobe Photoshop CS6 for your website Advertisement banners and Helpfull for giving a info tuts on any topics. Some time ago work on project then use to Banner animation and Time option of adobe photoshop CS6. Just follow the below steps and design your own banners.
Related Topic : How to get free Adobe CS2 Master Colllection from Adobe Official Website
Step 1
Photoshop -> File create new page with proper height and width along with Resolution.
Step 2
I had designed few images with the same resolution.
Layer 1
Layer 3
Layer 4
Layer 5
Layer 6
Layer 7
Layer 8
Layer 9
Layer 10
Layer 11
Add top four images here, press F7 you can view this Layers widget option. or [ go to window>>Select Layers ]
Step 3
Now most important part to apply animation effect. Just go to top menu Window and launch Time in Adobe Photoshop CS6 [ launch Animation try with Adobe Photoshop CS3 ].
Step 4
The following widget will appear, Switch to Animation timeline to Animation frames.
Step 5
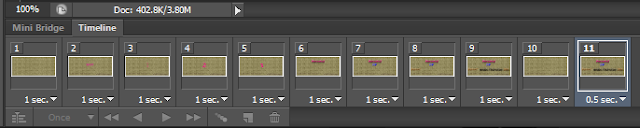
Animation frames appears like this by default it will take top layer image.
Step 6
By clicking on time you can set the frame timing in seconds.
Step 7
Now creating second layer, you can duplicate existing layer.
Step 8
Now second frame and enable second image.
Enable and show layers , What You want ?.[ Like this in Fig.]
You can follow the same for all frames, if you want to increase the frame timing click on the frame and follow step 6.
Step 9
For repeating this animation just change Once to Forever Animation
Step 10
The final step save image into GIF formate. Go to File and launch Save for Web... [Save for Web & Devices. in CS3].
Select the GIF formate and save done.
End.
Hope you like this Thanks for tuts.































It's awsome tuts...
ReplyDeletegood Gif Tuts...
ReplyDeleteyaaaaaaaaaaa
Delete